应邀搭建一个小博客,hexo+github 搭建方便(重点是可以白嫖)
# 环境配置
安装 node.js----Node.js 官网
安装完成后,使用命令 node -v,出现下面的信息则证明安装成功

安装 git
安装成功后执行命令 git --version

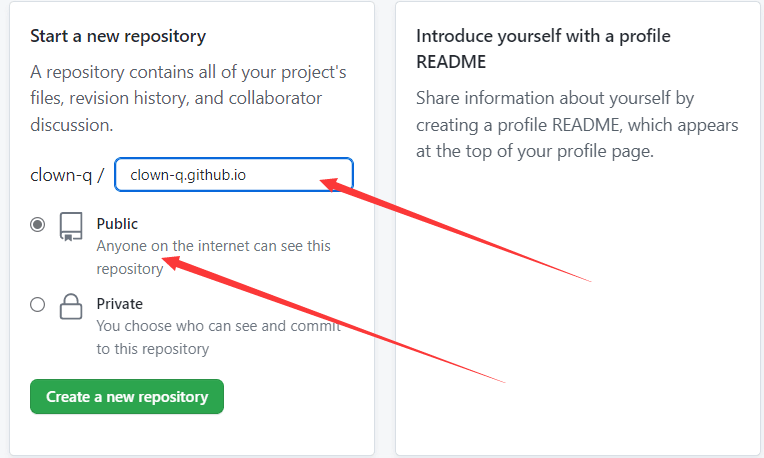
GitHub 上面建立新的储存库

这里有个地方需要注意,一是名字一定要是用户名.github.io (不然会有很多问题)
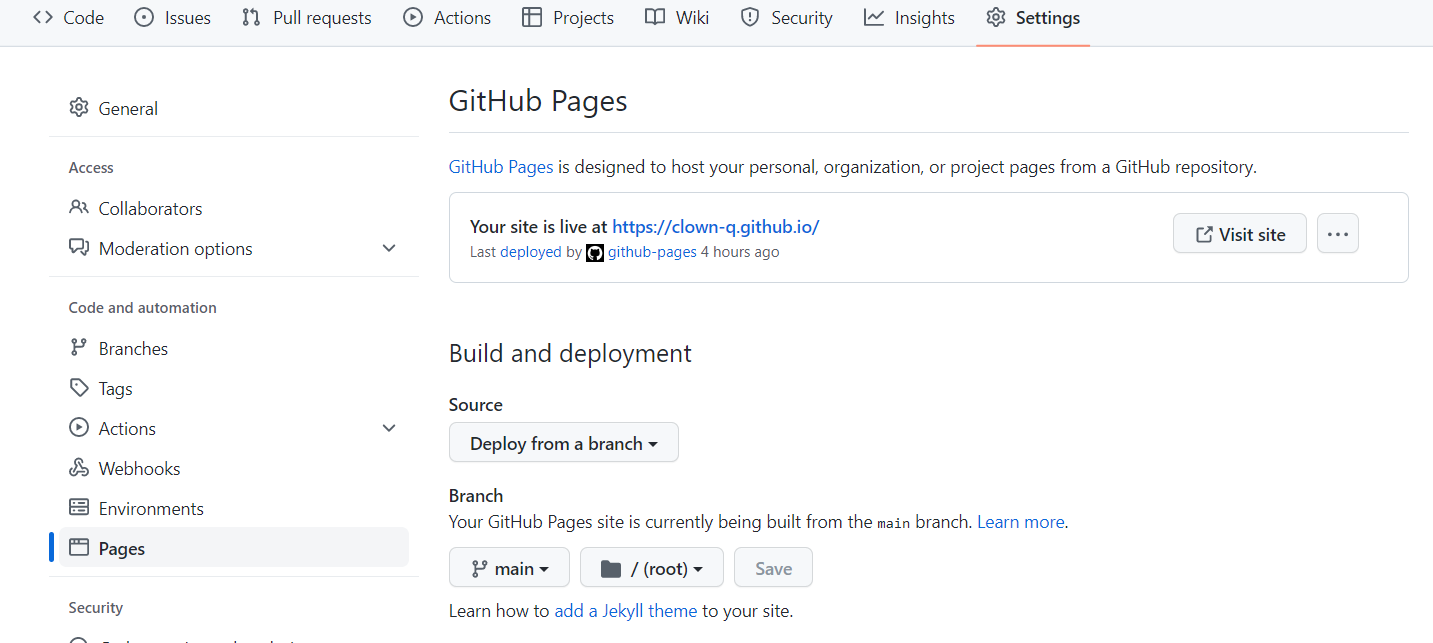
进入建好的项目的设置按钮中

打开这个链接就已经有部署到网络上面的网页
# 安装 hexo
创建一个文件夹存放部署在本地的文件,我这里选择放在 F 盘
在 dos 命令框中输入
npm install hexo -g,开始安装 Hexo
漫长等待安装完成后,输入 hexo 检查是否安装成功
![image-20221007214045244]()
输入 hexo init 初始化文件夹(这个更慢,很烦下完两局象棋才结束)
![image-20221007214356434]()
输入 npm install,安装组件
![image-20221007214417379]()
输入 hexo s 开启服务器,访问该网址
# Git 绑定 GIthub 账号
在 blog 文件夹里,右键选择 Git Base Here
$ git config --global user.name “账号”
$ git config --global user.email “邮箱”
输入 ssh-keygen -t rsa -C "你的邮箱",无脑连续三个回车
登录 Github,点击头像下的 settings,点击侧边栏 SSH and GPG keys,再点击 Add SSH Key,在 title 处填入任意的标识,在 Key 部分里面添加刚才复制的 id_rsa.pub 文件里的内容,点击添加即可
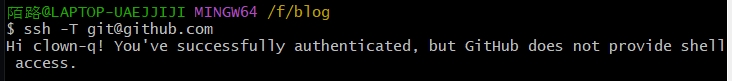
输入 ssh -T git@github.com, 出现你的用户名则成功

# 配置 Deployment
在 blog 目录下,找到_config.yml 文件,修改 repo 值(在末尾)
deploy:
type: git
repository: git@github.com:WShaobin/WShaobin.github.io.git
branch: master
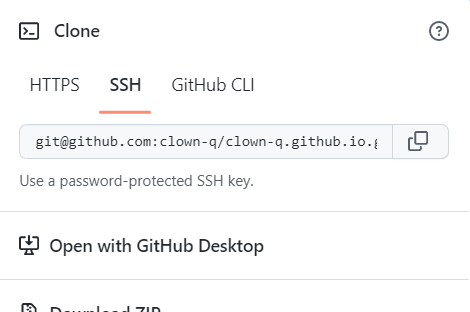
repository 值是你在 github 项目里的 ssh(右下角)

# 部署到 GitHub
右键 git bash here 执行命令: hexo new post “文章” 或 hexo new “文章”
这时候在文件夹_posts 目录下将会看到已经创建的文件
在生成以及部署文章之前,需要安装一个扩展: npm install hexo-deployer-git --save
使用编辑器编好文章,那么就可以使用命令: hexo d -g ,生成以及部署了
部署成功后访问你的地址:http:// 用户名.github.io。那么将看到生成的文章